No panorama digital em constante evolução de hoje, a presença online tornou-se uma necessidade fundamental tanto para indivíduos quanto para empresas. Criar um site não é apenas uma maneira de se destacar em um mundo cada vez mais conectado, mas também uma porta de entrada para um universo de oportunidades.
Imagine ter um espaço exclusivamente seu na vastidão da internet, um local onde você pode expressar suas ideias, promover seus serviços ou produtos e conectar-se com um público global. Este artigo é um guia abrangente sobre como criar um site, desde os passos iniciais de planejamento até o lançamento e a manutenção contínua.
Ao longo desta jornada, exploraremos não apenas os aspectos técnicos e práticos da construção de um site, mas também a importância do design intuitivo, da otimização para motores de busca e da constante adaptação às necessidades do seu público. Vamos mergulhar no processo emocionante e gratificante de transformar suas ideias em um espaço online vibrante e cativante. Seja você um empreendedor aspirante, um entusiasta da tecnologia ou alguém simplesmente interessado em ter presença na web, este guia será seu companheiro confiável nessa jornada de criação de um site impactante e relevante.

1. Introdução ao Mundo Online
Explorando a importância de ter presença na web.
A presença na web é essencial nos dias de hoje. Não se trata apenas de estar online, mas sim de ser acessível a um público global. Um site bem projetado é sua vitrine digital, transmitindo credibilidade e profissionalismo. Além disso, oferece oportunidades de marketing e visibilidade, permitindo alcançar e conectar-se com um público diversificado. É um espaço para expressão, seja para negócios ou pessoalmente, possibilitando compartilhar ideias, conhecimento e histórias, criando laços com pessoas de interesses similares. Em resumo, um site não é mais um luxo, mas uma necessidade para expandir horizontes, estabelecer conexões e prosperar na era digital.
Benefícios de ter um site para indivíduos e empresas.
Para Indivíduos:
Um site pessoal é como sua identidade online. Ele permite que você exponha suas habilidades, experiências e trabalhos de forma profissional. Isso é especialmente valioso para freelancers, artistas, escritores e profissionais autônomos que desejam se destacar em suas áreas.
Além disso, um site é uma excelente ferramenta para expandir sua rede de contatos e descobrir novas oportunidades, seja no mercado de trabalho, em parcerias profissionais ou em projetos colaborativos. Para blogueiros, entusiastas de hobbies ou pessoas com paixões específicas, um site oferece um espaço para compartilhar conhecimentos, opiniões e experiências com uma audiência global.
Para Empresas:
No caso das empresas, um site é uma janela aberta para o mundo. Ele permite que uma empresa atinja clientes em todo o globo, 24 horas por dia, 7 dias por semana, ampliando seu mercado e impulsionando as vendas para além das fronteiras físicas.
Além de estabelecer credibilidade e confiança, um site bem projetado é muitas vezes o primeiro contato entre uma empresa e seus clientes em potencial, influenciando positivamente a percepção da qualidade dos produtos ou serviços oferecidos.
Um site também é uma ferramenta de marketing poderosa, permitindo que as empresas promovam seus produtos ou serviços de maneira eficaz, implementem estratégias de SEO para aumentar a visibilidade online e alcancem novos clientes de forma direcionada. Oferecer um espaço online para os clientes encontrarem informações, entrarem em contato e efetuarem compras com facilidade também melhora a experiência do cliente, fortalecendo a interação com a marca.
Resumidamente, seja para indivíduos ou empresas, um site é um recurso fundamental para estabelecer presença online, construir confiança, alcançar um público mais amplo e capitalizar as oportunidades proporcionadas pelo mundo digital.

2. Planejamento do Site
Definindo o propósito e o público-alvo do seu site.
Propósito do Site:
Antes de começar a construir um site, é crucial definir claramente seu propósito. Seja para um blog pessoal, uma loja virtual, um portfólio profissional ou um site informativo, ter clareza sobre o que você deseja alcançar é essencial. Isso ajudará a orientar o design, o conteúdo e as funcionalidades do seu site, garantindo que ele cumpra seus objetivos de forma eficaz.
Identificando o Público-Alvo:
Conhecer seu público-alvo é igualmente importante. Quem são as pessoas que você espera alcançar com seu site? Qual é a faixa etária, interesses, necessidades e preferências dessas pessoas? Compreender seu público permite adaptar o conteúdo, a linguagem e a experiência do usuário para atender às expectativas e criar uma conexão mais significativa com seus visitantes.
Ao definir claramente o propósito e identificar o público-alvo do seu site, você estará estabelecendo as bases para criar um espaço online direcionado, relevante e atraente para quem o visita. Isso também orientará as decisões de design, conteúdo e estratégias de marketing, contribuindo para o sucesso e a eficácia do seu site na internet.

Esboçando a estrutura e conteúdo inicial.
1. Planejamento da Estrutura:
- Páginas Principais: Determine as páginas essenciais que seu site precisará. Isso geralmente inclui uma página inicial (ou “Sobre”), página de serviços/produtos, página de contato e possivelmente uma seção de blog ou portfólio, dependendo do propósito do site.
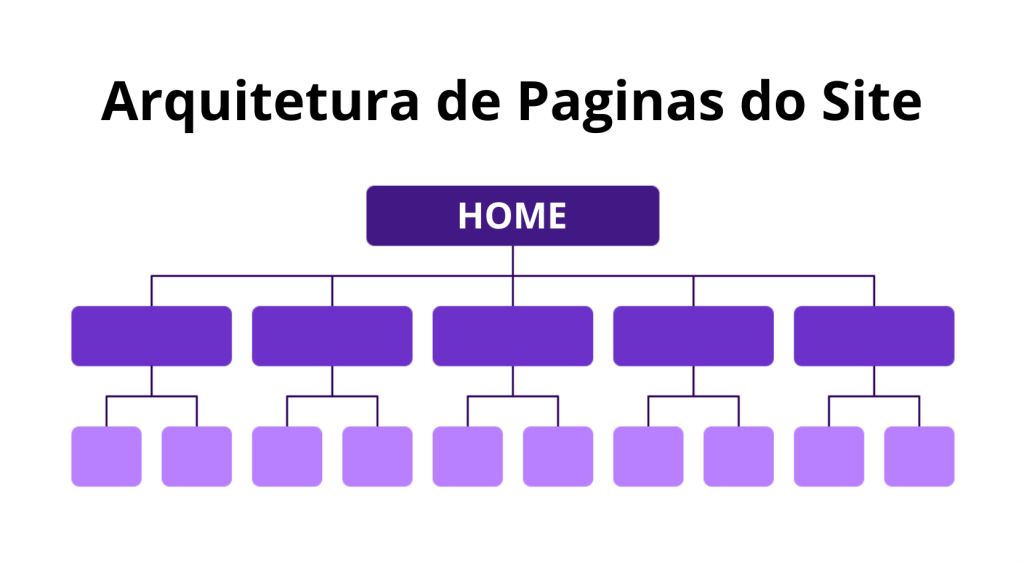
- Hierarquia de Navegação: Crie uma hierarquia de navegação lógica para organizar as páginas do seu site. Isso pode incluir menus principais e submenus para garantir que os visitantes possam acessar facilmente o conteúdo desejado.
2. Conteúdo Inicial:
- Texto Descritivo: Escreva uma breve descrição ou slogan que capte a essência do seu site. Isso geralmente fica na página inicial e ajuda os visitantes a entender rapidamente o propósito do site.
- Conteúdo para Páginas Principais: Comece a criar o conteúdo para as páginas principais. Por exemplo, uma página “Sobre” pode conter informações sobre você ou sua empresa, sua missão, valores e história. Uma página de serviços/produtos deve destacar o que você oferece de maneira clara e atraente.
- Imagens e Elementos Visuais: Considere as imagens, gráficos ou vídeos que podem ser necessários para complementar o conteúdo do site. Elementos visuais atraentes são essenciais para cativar os visitantes.
- Informações de Contato: Certifique-se de incluir informações de contato, como endereço de e-mail, número de telefone e possivelmente um formulário de contato, para que os visitantes possam se conectar facilmente.
- Chamadas para Ação (CTAs): Planeje onde você deseja inserir chamadas para ação em seu site. Essas CTAs orientam os visitantes para ações específicas, como “Comprar Agora”, “Saiba Mais”, “Inscrever-se” etc.

Escolhendo o tipo de site adequado às suas necessidades (blog, loja online, portfólio, etc.).
Ao escolher o tipo de site mais adequado às suas necessidades, é importante considerar o propósito principal do seu projeto online. Aqui estão algumas opções comuns e suas características:
1. Blog:
- Propósito: Ideal para compartilhar conteúdo regularmente, como artigos, opiniões, análises ou histórias.
- Recursos Necessários: Sistema de publicação de conteúdo (como WordPress), capacidade de categorizar posts, espaço para comentários dos leitores.
- Foco: Prioriza conteúdo textual, imagens e interação com leitores por meio de comentários.
2. Loja Online (E-commerce):
- Propósito: Vender produtos ou serviços diretamente pela internet.
- Recursos Necessários: Sistema de carrinho de compras, processamento de pagamentos online, catálogo de produtos, segurança para transações.
- Foco: Destaca os produtos, preços, descrições e opções de pagamento.
3. Portfólio:
- Propósito: Mostrar trabalhos, projetos ou habilidades para atrair clientes ou oportunidades profissionais.
- Recursos Necessários: Seções organizadas para diferentes projetos, galerias de imagens ou vídeos, descrições detalhadas dos trabalhos realizados.
- Foco: Destaca visualmente os trabalhos realizados e o conjunto de habilidades.
4. Site Institucional/Corporativo:
- Propósito: Apresentar informações sobre uma empresa, organização ou instituição.
- Recursos Necessários: Páginas informativas sobre serviços/produtos, história da empresa, equipe, informações de contato, possivelmente um blog.
- Foco: Destaca informações institucionais, valores, missão e visão.
5. Site de Serviços Profissionais:
- Propósito: Promover serviços oferecidos por profissionais autônomos ou empresas de serviços.
- Recursos Necessários: Descrição detalhada dos serviços, informações de contato, depoimentos de clientes, possíveis formulários de contato.
- Foco: Destaca os serviços oferecidos, experiência e expertise do profissional ou empresa.
Ao escolher o tipo de site adequado, leve em conta seus objetivos principais, o tipo de conteúdo que deseja oferecer e como deseja interagir com seu público-alvo. Cada tipo de site tem suas próprias características e requisitos específicos, portanto, escolha aquele que melhor se alinha com as suas metas e necessidades.

3. Escolha da Plataforma e Hospedagem
Comparando diferentes plataformas de criação de sites (WordPress, Wix, Squarespace, etc.).
Comparar diferentes plataformas de criação de sites, como WordPress, Wix e Squarespace, pode ajudar a escolher a que melhor atende às suas necessidades. Abaixo, apresento uma comparação entre essas plataformas:
WordPress:
- Flexibilidade: Oferece grande flexibilidade e personalização. É uma plataforma de código aberto, permitindo modificações avançadas para usuários com conhecimento técnico.
- Controle Total: Permite total controle sobre o design e funcionalidades do site.
- Variedade de Plugins e Temas: Possui uma vasta coleção de plugins e temas gratuitos e pagos para estender funcionalidades e design.
- Curva de Aprendizado: Pode ser mais complexo para iniciantes e exige conhecimento técnico para aproveitar ao máximo.
Wix:
- Facilidade de Uso: Interface intuitiva, arrastar e soltar elementos para construção do site.
- Variedade de Templates: Oferece uma ampla gama de templates prontos para uso, permitindo personalização fácil.
- Opções de App Market: Disponibiliza um App Market com aplicativos para adicionar funcionalidades extras.
- Limitações de Personalização: Em comparação com o WordPress, a personalização pode ser mais limitada em certos aspectos.
Squarespace:
- Design Atraente: Oferece templates visualmente impressionantes e responsivos.
- Facilidade de Uso: Interface simples e intuitiva, ideal para iniciantes.
- Ferramentas de Comércio Eletrônico Integradas: Possui ferramentas integradas para e-commerce.
- Limitações de Personalização: Menos flexibilidade em comparação com o WordPress, especialmente para usuários avançados.
Considerações Gerais:
- Custo: O WordPress pode ser mais econômico, pois é de código aberto, enquanto Wix e Squarespace geralmente têm planos de assinatura.
- Escalabilidade: O WordPress é altamente escalável e pode crescer conforme as necessidades, enquanto outras plataformas podem ter limitações em escalabilidade avançada.
- Suporte e Comunidade: O WordPress possui uma comunidade vasta e ativa, o que facilita a obtenção de suporte e recursos adicionais. Wix e Squarespace oferecem suporte direto integrado à plataforma.
A escolha da plataforma depende de fatores como nível de habilidade técnica, necessidades específicas do site, desejos de design e funcionalidades, bem como considerações de custo. Avalie cuidadosamente cada plataforma com base nessas considerações para encontrar a mais adequada ao seu projeto de site.

Considerações sobre hospedagem e domínio.
Hospedagem:
- Tipo de Hospedagem: Existem diferentes tipos de hospedagem, como compartilhada, VPS (Virtual Private Server) e dedicada. Escolha com base nas necessidades do seu site e no tráfego esperado. Sites menores podem começar com hospedagem compartilhada, enquanto sites maiores podem precisar de opções mais robustas.
- Desempenho e Confiabilidade: Verifique a reputação e as avaliações do provedor de hospedagem em relação ao desempenho do servidor, tempo de atividade (uptime) e suporte técnico. Um bom serviço de hospedagem oferece estabilidade e suporte confiável.
- Escalabilidade: Considere se a hospedagem oferece opções de escalabilidade. À medida que seu site cresce, pode ser necessário migrar para planos de hospedagem mais avançados ou ajustáveis para atender à demanda crescente.
- Recursos Inclusos: Avalie os recursos oferecidos pelo plano de hospedagem, como largura de banda, espaço de armazenamento, segurança, backups automáticos e suporte técnico.
Domínio:
- Escolha do Domínio: Escolha um nome de domínio relevante, fácil de lembrar e relacionado ao conteúdo ou ao nome da empresa. Verifique a disponibilidade do domínio desejado antes de registrá-lo.
- Registrador de Domínio: Escolha um registrador de domínio confiável e respeitável para garantir um processo de registro suave e um serviço de renovação confiável. Alguns registradores populares incluem GoDaddy, Namecheap, Google Domains, entre outros.
- Renovação e Custos: Lembre-se de renovar seu domínio antes do prazo de expiração para evitar perder o acesso ao mesmo. Além disso, esteja ciente dos custos anuais ou periódicos associados ao registro e renovação do domínio.
- Proteção de Privacidade: Considere adquirir proteção de privacidade para ocultar suas informações pessoais associadas ao domínio nos registros públicos WHOIS.
Ambos, hospedagem e domínio, são pilares essenciais para a presença online do seu site. Ao escolher serviços de hospedagem confiáveis e registradores de domínio respeitáveis, você estará garantindo uma base sólida para o seu site, permitindo um funcionamento estável e confiável na internet.

4. Design e Layout
Fundamentos do design de sites: usabilidade, acessibilidade e apelo visual.
Os fundamentos do design de sites, que englobam usabilidade, acessibilidade e apelo visual, desempenham papéis cruciais no sucesso de um site. Aqui estão as considerações fundamentais para cada um desses aspectos:
Usabilidade:
- Navegação Intuitiva: Garanta que a navegação pelo site seja clara e fácil para os usuários. Isso inclui menus bem organizados, links visíveis e botões de navegação claros.
- Experiência do Usuário (UX): Projete o site de forma a proporcionar uma excelente experiência ao usuário. Isso envolve a disposição lógica do conteúdo, tempos de carregamento rápidos, facilidade de busca de informações e interações intuitivas.
- Responsividade: Certifique-se de que o site seja totalmente responsivo e adaptável a diferentes dispositivos (desktops, tablets, smartphones), garantindo uma experiência consistente independentemente do dispositivo usado.
Acessibilidade:
- Design Inclusivo: Crie um site que possa ser acessado por todas as pessoas, incluindo aquelas com deficiências visuais, auditivas ou motoras. Isso envolve a utilização de contrastes adequados, texto legível, descrições de imagens (para usuários de leitores de tela) e compatibilidade com tecnologias assistivas.
- Conformidade com Padrões de Acessibilidade: Siga as diretrizes de acessibilidade da Web Content Accessibility Guidelines (WCAG) para garantir que seu site seja acessível a todos os usuários.
Apelo Visual:
- Design Atraente e Profissional: Utilize um design visualmente atraente, com layout equilibrado, cores harmoniosas e fontes legíveis para transmitir profissionalismo e atrair os visitantes.
- Imagens e Elementos Visuais: Use imagens de alta qualidade e elementos visuais relevantes para complementar o conteúdo do site, mantendo-os em conformidade com a identidade visual da marca.
- Espaço em Branco e Organização: Utilize espaço em branco de forma eficaz para criar uma sensação de organização e permitir que o conteúdo respire, tornando-o mais fácil de ler e absorver.
Ao considerar esses três elementos fundamentais – usabilidade, acessibilidade e apelo visual – durante o processo de design de um site, você estará criando uma experiência online atraente, funcional e inclusiva para os visitantes. Isso contribui significativamente para a satisfação do usuário e o sucesso do seu site.

Personalização e escolha de templates ou temas.
A personalização e a escolha de templates ou temas desempenham um papel crucial na criação de um site atraente e funcional. Aqui estão algumas considerações ao personalizar e escolher um template ou tema:
1. Escolha da Plataforma:
- WordPress, Wix, Squarespace, etc.: Cada plataforma oferece uma variedade de templates ou temas para escolher. Considere a plataforma que melhor se adapta às suas necessidades e habilidades técnicas.
2. Identifique Suas Necessidades:
- Propósito do Site: Selecione um template ou tema que se alinhe com o propósito do seu site (blog, portfólio, loja online, etc.).
- Layout e Estrutura: Escolha um design que tenha uma estrutura e layout que sejam fáceis de navegar e apresentem suas informações de forma clara e organizada.
3. Personalização e Flexibilidade:
- Opções de Personalização: Verifique se o template ou tema oferece opções de personalização suficientes para atender às suas necessidades. Isso inclui alterações de cores, fontes, layout, cabeçalhos, rodapés e outros elementos visuais.
- Responsividade: Certifique-se de que o template ou tema seja responsivo, ou seja, capaz de se adaptar a diferentes dispositivos, garantindo uma experiência consistente para os usuários em desktops, tablets e smartphones.
4. Reputação e Suporte:
- Revisões e Avaliações: Analise as revisões e avaliações de outros usuários sobre o template ou tema que você está considerando. Isso pode oferecer insights sobre a qualidade e confiabilidade do produto.
- Suporte Técnico: Verifique se o desenvolvedor oferece suporte técnico adequado e atualizações regulares para manter o tema ou template atualizado e funcionando corretamente.
5. Teste e Avaliação:
- Experimente Antes de Decidir: Se possível, faça um teste do template ou tema para ter uma ideia de como será o visual e a funcionalidade do seu site antes de tomar uma decisão final.
Ao escolher um template ou tema para seu site, priorize a funcionalidade, a usabilidade e a estética. Personalize-o de acordo com as necessidades do seu projeto, garantindo que ele represente fielmente sua marca ou conteúdo e ofereça uma experiência positiva aos visitantes.

Importância da responsividade (adaptabilidade para dispositivos móveis).
A importância da responsividade, ou seja, a capacidade do site se adaptar e funcionar de forma adequada em diferentes dispositivos, como smartphones, tablets e desktops, não pode ser subestimada. Aqui estão algumas razões pelas quais a responsividade é fundamental para um site:
1. Experiência do Usuário Consistente:
- A responsividade garante que os visitantes tenham uma experiência consistente, independentemente do dispositivo que estão usando para acessar o site. Isso resulta em uma navegação mais suave e facilita a interação com o conteúdo.
2. Aumento do Tráfego Mobile:
- Com o crescente uso de dispositivos móveis para acesso à internet, ter um site responsivo é fundamental para atingir o público que utiliza smartphones e tablets. A falta de responsividade pode afastar visitantes e potenciais clientes em potencial.
3. Melhor Classificação nos Motores de Busca:
- Os mecanismos de busca, como o Google, favorecem sites responsivos em seus resultados de pesquisa. Sites adaptados para dispositivos móveis geralmente têm melhor classificação nos rankings de busca, o que pode aumentar a visibilidade online.
4. Retenção de Visitantes:
- Um site responsivo oferece uma experiência mais agradável, reduzindo a taxa de rejeição (quando os usuários saem imediatamente após acessar uma página) e aumentando o tempo que os visitantes passam no site.
5. Credibilidade e Profissionalismo:
- A responsividade demonstra cuidado com a experiência do usuário, transmitindo uma imagem de profissionalismo e preocupação com a acessibilidade do conteúdo.
6. Adaptação a Diferentes Tamanhos de Tela:
- Um site responsivo se ajusta automaticamente ao tamanho da tela do dispositivo, garantindo que o conteúdo seja apresentado de maneira legível e atraente, sem a necessidade de zoom ou rolagem excessiva.
7. Facilidade de Manutenção:
- Ter um site responsivo simplifica a manutenção, pois você não precisa gerenciar versões separadas para dispositivos diferentes. Isso economiza tempo e recursos.
Em resumo, a responsividade é crucial para o sucesso de um site nos dias de hoje. Garantir que seu site seja acessível e ofereça uma experiência positiva em dispositivos móveis e desktops é essencial para alcançar seu público-alvo, melhorar a classificação nos motores de busca e proporcionar uma navegação agradável aos visitantes.

5. Desenvolvimento e Construção do Site
Criando páginas principais e estrutura de navegação.
Ao criar as páginas principais e estruturar a navegação do seu site, é essencial pensar na experiência dos visitantes. Comece identificando as páginas principais que representarão seu conteúdo de maneira clara e completa. A página inicial é como o cartão de visitas do seu site, oferecendo uma visão geral do que os visitantes encontrarão. A página “Sobre” é um espaço para contar a história por trás do seu projeto, seja a história da sua empresa ou a sua própria história, se for um site pessoal. A seção de Serviços ou Produtos deve detalhar as ofertas que você fornece, fornecendo informações relevantes e convincentes para os visitantes. Não esqueça da página de Contato, onde os usuários poderão encontrar suas informações de contato e, se possível, um formulário para facilitar a interação. Para quem tem um blog ou portfólio, essa seção é o lugar para compartilhar seus trabalhos, artigos ou criações.
Em seguida, organize essas páginas principais em uma estrutura de navegação lógica e clara. O menu de navegação principal, geralmente localizado no topo do site, deve oferecer links diretos para essas páginas principais. Certifique-se de que esses links sejam facilmente identificáveis e compreensíveis para os visitantes. Se o site possuir muitas seções ou categorias, considere a inclusão de submenus para organizar e detalhar ainda mais as opções de navegação.
Ao organizar o conteúdo, pense na disposição lógica das informações. Coloque os elementos mais importantes e atrativos nas páginas principais para chamar a atenção dos visitantes logo de início. Testar a navegação é crucial: certifique-se de que os links funcionem corretamente e que a estrutura de navegação seja intuitiva, tornando fácil para os visitantes encontrar o que procuram.
Por fim, adapte sua estrutura de navegação para dispositivos móveis, garantindo que a experiência do usuário seja consistente em diferentes tamanhos de tela. Isso contribui para que os visitantes tenham uma experiência agradável e fluida ao acessar seu site, independentemente do dispositivo que estiverem usando.
A criação de páginas principais claras e uma estrutura de navegação bem pensada são passos cruciais para garantir que os visitantes tenham uma experiência positiva e encontrem facilmente o que procuram ao navegar pelo seu site.
Adicionando conteúdo: texto, imagens, vídeos e outros elementos multimídia.
Claro, ao adicionar conteúdo ao seu site, diversificar os elementos como texto, imagens, vídeos e outros recursos multimídia é crucial para tornar a experiência do usuário mais rica e envolvente.
Para o texto, mantenha-o claro e relevante, utilizando uma linguagem acessível e otimizando-o para mecanismos de busca. As imagens devem ser de alta qualidade e relacionadas ao conteúdo, otimizadas para a web para não comprometer o tempo de carregamento do site.
Quanto aos vídeos, escolha conteúdos que sejam pertinentes e complementem as informações do seu site. Hospedá-los em plataformas de vídeo e incorporá-los ao site pode evitar problemas de carregamento lento.
Além disso, considere outros elementos multimídia, como infográficos, gráficos ou áudios, se apropriado ao conteúdo. Mantenha um equilíbrio entre esses elementos para não sobrecarregar visualmente as páginas e teste regularmente para garantir que tudo funcione corretamente, oferecendo uma experiência de navegação agradável e informativa aos usuários.
Incorporando funcionalidades adicionais, como formulários de contato, integração de mídias sociais, etc.
Ao incorporar funcionalidades adicionais, como formulários de contato e integração de mídias sociais, você enriquece a interação com os visitantes do seu site.
Os formulários de contato oferecem uma maneira direta para os usuários se comunicarem, possibilitando perguntas, feedback ou solicitações. Certifique-se de que sejam simples, claros e fáceis de preencher, incentivando a interação.
A integração de mídias sociais é valiosa para ampliar o alcance do seu site. Adicione botões de compartilhamento ou feeds de mídia social para que os visitantes possam compartilhar facilmente o conteúdo do seu site em plataformas como Facebook, Twitter, Instagram, entre outros. Isso não só aumenta a visibilidade do seu site, mas também permite uma maior interação e engajamento com seu público.
Outras funcionalidades adicionais, como chats ao vivo para suporte instantâneo, calendários de eventos, mapas de localização ou sistemas de avaliação, podem melhorar a experiência do usuário e oferecer serviços ou informações extras que agregam valor à visita ao seu site.
Ao incorporar essas funcionalidades, certifique-se de que sejam intuitivas e complementem o propósito do seu site. Teste regularmente para garantir que funcionem sem problemas, aprimorando a experiência do usuário e promovendo a interação entre seus visitantes e o conteúdo oferecido.

6. Otimização para Motores de Busca (SEO)
Estratégias básicas para melhorar a visibilidade do seu site nos resultados de pesquisa.
Para melhorar a visibilidade do seu site nos resultados de pesquisa, algumas estratégias básicas incluem:
1. Otimização de SEO:
- Utilize palavras-chave relevantes e específicas em títulos, meta descrições e conteúdo.
- Produza conteúdo de alta qualidade, informativo e relevante para seu público-alvo.
- Otimize a estrutura do site, URLs e use tags apropriadas para facilitar a indexação pelos mecanismos de busca.
2. Conteúdo Regular e Relevante:
- Atualize o conteúdo do site regularmente com informações frescas, artigos ou postagens de blog relevantes para sua área de atuação.
- Mantenha um calendário editorial para manter a consistência na publicação de novos conteúdos.
3. Backlinks de Qualidade:
- Busque por parcerias e oportunidades de criar links de qualidade para seu site a partir de outras páginas confiáveis e relevantes.
- Produza conteúdo que seja digno de ser referenciado por outros sites.
4. Presença nas Redes Sociais:
- Utilize as redes sociais para compartilhar seu conteúdo e engajar sua audiência.
- Compartilhe links para seu site nas plataformas sociais para aumentar a visibilidade e o tráfego.
5. Velocidade de Carregamento e Mobile-Friendliness:
- Otimize seu site para carregar rapidamente, pois a velocidade é um fator importante para a classificação nos mecanismos de busca.
- Garanta que seu site seja responsivo e amigável para dispositivos móveis.
- Se aplicável ao seu negócio local, crie e otimize uma página no Google Meu Negócio para melhorar sua presença nos resultados de busca locais.
Ao implementar essas estratégias, você estará melhorando a visibilidade do seu site nos mecanismos de busca, aumentando as chances de atrair tráfego qualificado e alcançar um público mais amplo. É importante monitorar e ajustar essas estratégias conforme necessário para obter os melhores resultados ao longo do tempo.

Uso de palavras-chave, metadados e outras práticas recomendadas.
O uso eficaz de palavras-chave, metadados e outras práticas recomendadas são fundamentais para uma estratégia de SEO bem-sucedida. Aqui estão algumas práticas importantes:
1. Palavras-Chave:
- Pesquisa de Palavras-Chave: Faça uma pesquisa detalhada para identificar palavras e frases relevantes para seu conteúdo. Ferramentas como o Google Keyword Planner, SEMrush ou Ubersuggest podem ajudar nesse processo.
- Uso Estratégico: Utilize as palavras-chave de maneira natural e relevante no título, subtítulo, nos primeiros parágrafos e ao longo do conteúdo. Evite o uso excessivo (conhecido como “keyword stuffing”), que pode prejudicar a legibilidade e a classificação nos mecanismos de busca.
2. Metadados:
- Título da Página (Title Tag): Crie títulos descritivos e atraentes para cada página, incorporando palavras-chave relevantes. Mantenha-os dentro do limite de caracteres recomendado para garantir que sejam exibidos corretamente nos resultados de pesquisa.
- Meta Descrição: Escreva meta descrições persuasivas e concisas que descrevam o conteúdo da página, incentivando os usuários a clicarem. Embora as meta descrições não afetem diretamente o ranqueamento, influenciam na taxa de cliques (CTR).
3. Conteúdo de Qualidade:
- Relevância e Valor: Produza conteúdo original, de alta qualidade e relevante para sua audiência. Ofereça informações valiosas e soluções para as perguntas ou problemas que seus visitantes possam ter.
4. Link Building:
- Construção de Links: Busque por oportunidades de criar links de qualidade para seu site a partir de outras fontes confiáveis e relevantes. Links externos de qualidade contribuem para a autoridade do seu site.
5. Velocidade de Carregamento e Mobile-Friendly:
- Velocidade do Site: Otimize o site para carregar rapidamente, pois a velocidade é um fator-chave para a experiência do usuário e para o SEO.
- Compatibilidade com Dispositivos Móveis: Certifique-se de que seu site seja responsivo e ofereça uma boa experiência em dispositivos móveis.
6. Monitoramento e Ajustes:
- Análise de Dados: Utilize ferramentas analíticas, como o Google Analytics, para monitorar o desempenho do seu site. Avalie métricas como tráfego, taxa de cliques, tempo de permanência e conversões para fazer ajustes necessários na sua estratégia.
Ao implementar essas práticas recomendadas de SEO, você estará melhorando a relevância e a visibilidade do seu site nos mecanismos de busca, aumentando a probabilidade de atrair um tráfego mais qualificado e alcançar um público mais amplo.

7. Testes e Revisões
Verificando a funcionalidade do site em diferentes navegadores e dispositivos.
Verificar a funcionalidade do seu site em diferentes navegadores e dispositivos é crucial para garantir uma experiência consistente e positiva para os usuários.
Teste de Compatibilidade:
- Navegadores: Verifique se o site funciona corretamente nos navegadores mais utilizados, como Google Chrome, Mozilla Firefox, Safari, Microsoft Edge e outros. Garanta que os elementos visuais, funcionalidades e layout sejam consistentes.
- Dispositivos Móveis: Teste o site em smartphones e tablets para assegurar que seja responsivo e ofereça uma experiência de qualidade em telas menores. Certifique-se de que todos os elementos estão acessíveis e funcionais.
Resolução e Dimensionamento:
- Adaptação de Tamanho: Verifique se o conteúdo se ajusta corretamente às diferentes resoluções de tela. Certifique-se de que o texto, imagens e demais elementos sejam apresentados de forma legível e organizada em telas de tamanhos variados.
Funcionalidades e Interatividade:
- Testes Funcionais: Avalie cuidadosamente todas as funcionalidades do site, como formulários, botões de navegação, carregamento de páginas, vídeos incorporados, entre outros. Verifique se todas as interações ocorrem conforme o esperado em cada dispositivo.
- Experiência do Usuário: Garanta que a navegação seja intuitiva e que os recursos interativos estejam acessíveis e funcionem sem problemas em diferentes ambientes de visualização.
Ajustes e Correções:
- Resolução de Problemas: Se detectar problemas de compatibilidade, faça os ajustes necessários no código ou no design para garantir que o site funcione de forma consistente em todos os dispositivos e navegadores.
Ao realizar testes em diferentes navegadores e dispositivos, você garante que seu site seja acessível e funcional para uma variedade de usuários, contribuindo para uma experiência positiva, independentemente do meio utilizado para acessá-lo. Isso é crucial para atrair e reter visitantes, além de melhorar a reputação e o desempenho geral do seu site.

Solicitando feedback e realizando ajustes necessários.
Solicitar feedback e realizar ajustes são passos cruciais para aprimorar continuamente o seu site e proporcionar uma experiência cada vez melhor aos usuários.
Coleta de Feedback:
- Solicite Opiniões: Encoraje os visitantes a fornecerem feedback por meio de formulários de contato, pesquisas ou caixas de sugestões. Considere também pedir feedback diretamente a amigos, colegas ou membros da equipe.
- Avalie Comentários e Comportamento do Usuário: Analise comentários de usuários, reclamações, perguntas frequentes e observe o comportamento dos visitantes por meio de ferramentas analíticas para identificar áreas que podem ser melhoradas.
Análise e Ajustes:
- Avaliação de Métricas: Utilize métricas, como taxa de rejeição, tempo médio na página, conversões e dados demográficos, para identificar áreas problemáticas ou oportunidades de melhoria.
- Testes A/B e Experimentos: Realize testes A/B para comparar diferentes versões de páginas e elementos do site, permitindo identificar qual versão gera melhores resultados. Experimente mudanças graduais para avaliar seu impacto.
Implementação de Melhorias:
- Priorização de Ajustes: Identifique os problemas mais relevantes ou áreas que necessitam de melhorias urgentes e priorize-as.
- Adaptação Contínua: Com base no feedback e nas análises, faça ajustes no design, conteúdo, funcionalidades e usabilidade do site. Mantenha uma abordagem iterativa, sempre buscando aprimorar a experiência do usuário.
Teste e Validação:
- Verificação de Resultados: Após implementar alterações, acompanhe os resultados para avaliar se as melhorias tiveram o impacto desejado. Esteja preparado para ajustar novamente, se necessário.
- Feedback Contínuo: Mantenha um canal aberto para receber feedback contínuo dos usuários, garantindo que suas necessidades e expectativas sejam consideradas.
Ao solicitar feedback e implementar ajustes conforme necessário, você demonstra um compromisso com a melhoria contínua do seu site. Esse processo iterativo de análise, ajuste e validação é fundamental para manter o site atualizado, relevante e em sintonia com as expectativas e necessidades dos usuários.

8. Lançamento e Promoção do Site
Estratégias para anunciar o lançamento do seu site.
Anunciar o lançamento do seu site é essencial para atrair tráfego e criar conscientização sobre sua presença online. Aqui estão algumas estratégias eficazes:
1. Anúncio nas Redes Sociais:
- Publicações e Stories: Compartilhe teasers, informações sobre o lançamento e bastidores do processo de criação do site. Utilize imagens, vídeos e conteúdo envolvente para chamar a atenção dos seguidores.
- Anúncios Pago: Considere investir em publicidade paga nas redes sociais para ampliar o alcance e direcionar anúncios para o seu público-alvo.
2. E-mail Marketing:
- Newsletter ou Campanha de Lançamento: Envie e-mails informativos para sua lista de contatos, destacando os benefícios do novo site e incentivando os destinatários a visitá-lo.
3. Parcerias e Colaborações:
- Influenciadores ou Parceiros: Colabore com influenciadores relevantes ou parceiros do seu setor para promover o lançamento do site por meio de avaliações, recomendações ou compartilhamento de conteúdo.
4. Conteúdo de Lançamento:
- Blog Posts ou Artigos: Crie conteúdo específico sobre o lançamento do site, detalhando suas características, benefícios ou cases de sucesso.
5. SEO e Campanhas de PPC:
- Otimização para Motores de Busca (SEO): Prepare seu site para SEO, usando palavras-chave relevantes, meta descrições e títulos otimizados para aumentar a visibilidade nos mecanismos de busca.
- Campanhas de Pago por Clique (PPC): Considere investir em anúncios pagos, como Google Ads, para direcionar tráfego imediato para o site durante o lançamento.
6. Eventos Online ou Webinars:
- Eventos Virtuais: Organize webinars, transmissões ao vivo ou eventos online relacionados ao lançamento do site para envolver seu público-alvo e apresentar as funcionalidades do novo site.
7. Promoções Especiais ou Brindes:
- Ofertas Especiais: Crie promoções exclusivas, descontos temporários ou ofertas de lançamento para incentivar as pessoas a visitarem e interagirem com seu site.
8. Comunicados de Imprensa e Parcerias com Blogs:
- Divulgação na Mídia: Envie comunicados de imprensa para sites e blogs relevantes do seu setor, destacando o lançamento do site e seus diferenciais.
Ao utilizar uma combinação dessas estratégias, você pode gerar entusiasmo em torno do lançamento do seu site, alcançar um público mais amplo e direcionar tráfego qualificado para sua plataforma online. Essa divulgação inicial pode estabelecer uma base sólida para o crescimento contínuo do seu site no futuro.

Utilizando mídias sociais e outras ferramentas para aumentar a visibilidade.
Para aumentar a visibilidade do seu site, as mídias sociais e outras ferramentas são recursos poderosos que podem impulsionar o alcance e o engajamento do público. Aqui estão estratégias para aproveitar essas ferramentas:
1. Estratégia de Conteúdo para Mídias Sociais:
- Plano de Conteúdo: Desenvolva um plano estratégico de conteúdo para cada plataforma de mídia social que você utiliza. Isso inclui a criação de posts, vídeos, infográficos e outros conteúdos relevantes para seu público.
- Consistência e Regularidade: Mantenha uma presença consistente nas redes sociais, publicando conteúdo de forma regular e interagindo com seu público para criar uma comunidade engajada.
2. Utilização de Diversos Formatos de Conteúdo:
- Vídeos: Crie vídeos informativos, tutoriais, entrevistas ou conteúdo visualmente atraente para compartilhar nas redes sociais. O vídeo tem uma capacidade única de capturar a atenção do público.
- Imagens e Infográficos: Utilize imagens de alta qualidade e infográficos relevantes para transmitir mensagens de maneira visualmente impactante e atrativa.
3. Engajamento e Interatividade:
- Respostas e Interações: Responda a comentários, mensagens e interaja com seu público. A interação cria um senso de comunidade e mostra que você valoriza a opinião dos seguidores.
- Enquetes e Perguntas: Realize enquetes, faça perguntas ou incentive o compartilhamento de experiências para aumentar a interatividade e o engajamento.
4. Uso de Hashtags e Marcas:
- Hashtags Relevantes: Utilize hashtags relevantes e específicas para o seu nicho, aumentando a visibilidade do seu conteúdo para um público mais amplo.
- Marcação e Parcerias: Marque outras marcas ou pessoas relevantes no seu conteúdo, o que pode gerar reconhecimento e, potencialmente, alcançar novos públicos.
5. Anúncios e Campanhas Pagas:
- Publicidade Paga: Considere investir em anúncios pagos nas plataformas de mídia social para aumentar ainda mais o alcance do seu conteúdo.
6. Uso de Plataformas de Compartilhamento de Conteúdo:
- Compartilhamento Multiplataforma: Além das principais redes sociais, explore outras plataformas de compartilhamento de conteúdo, como Pinterest, TikTok, LinkedIn, entre outras, dependendo do seu público-alvo e tipo de conteúdo.
Aproveitar as mídias sociais e outras ferramentas de forma estratégica pode ajudar a aumentar a visibilidade do seu site, ampliar o alcance do seu conteúdo e criar conexões significativas com o seu público-alvo. É importante analisar os resultados periodicamente e ajustar sua estratégia com base no desempenho e no feedback recebido.

9. Manutenção Contínua
Importância de atualizações regulares de conteúdo e segurança.
As atualizações regulares de conteúdo e a manutenção da segurança são essenciais para o sucesso contínuo e a confiabilidade do seu site. Aqui está a importância de ambas:
1. Atualizações Regulares de Conteúdo:
- Relevância e Engajamento: Atualizar regularmente o conteúdo do seu site demonstra compromisso com seu público. Conteúdo fresco e atual mantém os visitantes engajados e informados sobre as novidades relacionadas ao seu negócio, produtos ou serviços.
- SEO e Ranqueamento nos Mecanismos de Busca: Mecanismos de busca como o Google valorizam sites com conteúdo atualizado. Publicar regularmente novos conteúdos relevantes ajuda a melhorar o ranqueamento do seu site nos resultados de pesquisa.
- Atração de Tráfego: Conteúdo novo e interessante pode atrair novos visitantes e incentivar os usuários regulares a retornarem ao seu site em busca de informações atualizadas.
- Autoridade e Credibilidade: Sites que mantêm conteúdo atualizado são percebidos como mais confiáveis e confiáveis por seus visitantes.
2. Manutenção da Segurança:
- Proteção contra Ameaças Cibernéticas: Manter o software e os plugins atualizados é crucial para corrigir vulnerabilidades de segurança e proteger seu site contra ataques cibernéticos, malware ou tentativas de invasão.
- Integridade dos Dados: Atualizações regulares ajudam a preservar a integridade dos dados do seu site, evitando perdas ou danos.
- Confiança dos Usuários: A segurança é fundamental para a confiança dos usuários. Sites seguros transmitem uma imagem mais profissional e confiável aos visitantes.
- Conformidade com Padrões Atuais: A atualização garante que seu site esteja alinhado com os padrões atuais de segurança, evitando problemas de compatibilidade ou conformidade.
Portanto, manter o conteúdo atualizado e garantir a segurança do seu site não apenas melhora a experiência do usuário, mas também contribui para a credibilidade, confiança e sucesso a longo prazo da sua presença online. Essas práticas são fundamentais para acompanhar as mudanças no ambiente digital e manter seu site relevante e protegido contra ameaças potenciais.
Monitoramento do desempenho do site e resolução de problemas.
Monitorar o desempenho do seu site e resolver problemas é fundamental para garantir uma experiência consistente e positiva para os usuários. Aqui estão os passos importantes nesse processo:
1. Ferramentas de Monitoramento:
- Google Analytics: Utilize essa ferramenta para acompanhar métricas-chave, como tráfego, tempo de permanência, taxas de rejeição e conversões. Isso oferece insights sobre o comportamento dos usuários e o desempenho do site.
- Ferramentas de Testes de Velocidade: Avalie regularmente a velocidade de carregamento do seu site usando ferramentas como o PageSpeed Insights ou GTmetrix. Isso ajuda a identificar áreas que precisam de otimização.
2. Análise de Métricas e KPIs:
- Métricas Relevantes: Foque em métricas que são relevantes para seus objetivos, como taxas de conversão, número de visitantes únicos, tempo médio na página, entre outros indicadores específicos do seu negócio.
3. Identificação e Resolução de Problemas:
- Monitoramento Contínuo: Esteja atento a qualquer queda significativa nas métricas ou problemas reportados pelos usuários, como erros de carregamento de página, links quebrados ou funcionalidades inoperantes.
- Testes e Diagnósticos: Realize testes regulares para identificar possíveis problemas de usabilidade, desempenho ou segurança. Diagnostique e corrija rapidamente quaisquer problemas detectados.
4. Otimização Contínua:
- Melhorias Iterativas: Com base nos dados coletados e nos problemas identificados, faça ajustes no design, conteúdo ou funcionalidades do site para melhorar a experiência do usuário.
5. Backup e Manutenção:
- Backups Regulares: Mantenha backups regulares do seu site para evitar perda de dados em caso de problemas técnicos.
- Atualizações de Software: Certifique-se de que todos os softwares, plugins e temas do seu site estejam atualizados para garantir segurança e estabilidade.
6. Atenção ao Feedback dos Usuários:
- Escuta Ativa: Esteja aberto ao feedback dos usuários. Analise comentários, sugestões e reclamações para identificar áreas de melhoria e resolver problemas apontados pelos próprios usuários.
Ao monitorar ativamente o desempenho do seu site e resolver prontamente quaisquer problemas identificados, você garante uma experiência positiva e confiável para os usuários, mantendo seu site funcional, seguro e alinhado com as expectativas do seu público. Este ciclo contínuo de monitoramento e aprimoramento é essencial para o sucesso a longo prazo da sua presença online.

10. Recursos Adicionais e Suporte
Fontes para aprender mais sobre design, desenvolvimento web e aprimoramento contínuo do seu site.
Há uma infinidade de recursos disponíveis para aprender mais sobre design, desenvolvimento web e aprimoramento contínuo do seu site. Aqui estão algumas fontes confiáveis e úteis:
1. Cursos Online:
- Udemy: Oferece uma ampla variedade de cursos sobre design web, desenvolvimento de sites, SEO, UX/UI, entre outros.
- Coursera: Plataforma que disponibiliza cursos oferecidos por universidades e instituições renomadas sobre temas relacionados à web design e desenvolvimento.
- Codecademy: Excelente para aprender linguagens de programação como HTML, CSS, JavaScript, Python e muito mais.
2. Blogs e Sites Especializados:
- Smashing Magazine: Fornece artigos, tutoriais e recursos valiosos sobre design, desenvolvimento web, UX/UI e tendências do mercado.
- CSS-Tricks: Ótimo recurso para aprender sobre CSS, front-end development e outras técnicas relacionadas.
- A List Apart: Publica conteúdo detalhado e de alta qualidade sobre design web, acessibilidade e experiência do usuário.
3. Fóruns e Comunidades Online:
- Stack Overflow: Excelente para encontrar soluções para problemas de codificação específicos, fazer perguntas e aprender com a comunidade.
- Reddit (r/web_design, r/webdev): Comunidades ativas onde você pode encontrar discussões, compartilhar experiências e fazer perguntas sobre design e desenvolvimento web.
4. Livros:
- “Don’t Make Me Think” por Steve Krug: Um livro essencial sobre usabilidade e design centrado no usuário.
- “Eloquent JavaScript” por Marijn Haverbeke: Ótimo para aprender sobre JavaScript.
5. Tutoriais e Documentações Oficiais:
- MDN Web Docs: Documentação oficial para desenvolvimento web, incluindo HTML, CSS, JavaScript e outros.
- W3Schools: Oferece tutoriais e referências para várias tecnologias web.
6. Canais do YouTube:
- Traversy Media: Canal com vídeos tutoriais sobre desenvolvimento web, desde iniciante até tópicos avançados.
- The Net Ninja: Excelente para aprender sobre tecnologias front-end, back-end e frameworks populares.
Esses recursos podem ajudá-lo a aprimorar suas habilidades, acompanhar as tendências mais recentes e se manter atualizado com as melhores práticas de design e desenvolvimento web. A combinação de cursos online, blogs especializados, fóruns e experimentação prática será muito útil para seu aprimoramento contínuo na área.
Onde encontrar ajuda e suporte em caso de dúvidas ou problemas técnicos.
Existem várias fontes onde você pode encontrar ajuda e suporte em caso de dúvidas ou problemas técnicos relacionados ao design e desenvolvimento web:
1. Fóruns Online:
- Stack Overflow: Um dos maiores fóruns de programação e desenvolvimento web. É excelente para fazer perguntas específicas e receber respostas da comunidade de desenvolvedores.
- GitHub Community: A seção de discussões do GitHub pode ser útil para problemas relacionados a repositórios específicos ou para obter suporte sobre projetos open source.
2. Documentações e Recursos Oficiais:
- MDN Web Docs: Oferece uma vasta documentação sobre tecnologias web, como HTML, CSS, JavaScript e APIs relacionadas.
- W3Schools: Oferece tutoriais e referências detalhadas para várias tecnologias web.
3. Comunidades e Redes Sociais:
- Reddit (r/webdev, r/learnprogramming): Subreddits ativos onde você pode fazer perguntas, encontrar recursos e compartilhar experiências com outros desenvolvedores.
- Grupos no Facebook ou LinkedIn: Existem grupos dedicados a desenvolvedores web onde você pode fazer perguntas, trocar experiências e obter suporte.
4. Canais do Discord:
- Muitas comunidades e criadores de conteúdo têm servidores do Discord onde você pode interagir, fazer perguntas e receber suporte da comunidade.
5. Suporte das Plataformas e Ferramentas:
- Se você estiver usando alguma plataforma específica (WordPress, Shopify, Wix, etc.), pode encontrar suporte nos fóruns, centros de ajuda e documentações dessas plataformas.
6. Tutoriais e Blogs Especializados:
- Muitos blogs e sites especializados têm seções de comentários onde você pode fazer perguntas sobre o conteúdo do artigo ou tutorial.
Quando buscar ajuda ou suporte, lembre-se de descrever seu problema de forma clara e detalhada, incluindo mensagens de erro, trechos de código relevante (se aplicável) e quaisquer medidas que você já tentou para resolver o problema. Isso ajuda a comunidade a entender melhor a sua situação e oferecer assistência de forma mais eficaz.
Contrate uma Agência Especializada para Guiar sua Jornada Online
Quando se trata de estabelecer uma presença online sólida e eficaz, contar com uma agência especializada faz toda a diferença. A ZagSites se destaca como uma parceira comprometida em transformar sua visão em um site de sucesso, guiando-o de forma profissional em cada etapa do processo.
Experiência e Expertise:
Nossa equipe na ZagSites é formada por especialistas experientes em todos os aspectos do desenvolvimento web. Com anos de experiência no mercado, temos a expertise necessária para entender suas necessidades e oferecer soluções sob medida para o seu negócio.
Design Personalizado e Inovador:
Entendemos que cada projeto é único. É por isso que nos dedicamos a criar designs personalizados que não apenas impressionam visualmente, mas também cativam seu público-alvo. Nossa abordagem inovadora garante um site que não só se destaca, mas também oferece uma experiência excepcional aos visitantes.
Compromisso com a Excelência:
Na ZagSites, a excelência é nossa prioridade. Estamos comprometidos em fornecer não apenas um site, mas uma solução completa que atenda e supere suas expectativas. Nosso foco é alcançar resultados tangíveis para o seu negócio, desde aumentar a visibilidade até impulsionar o engajamento dos usuários.
Suporte Contínuo e Parceria Duradoura:
Nossa dedicação vai além da entrega do projeto. Oferecemos suporte contínuo pós-lançamento, garantindo que seu site permaneça atualizado e funcional. Além disso, visamos construir uma parceria duradoura, estando sempre disponíveis para ajudar, orientar e evoluir junto com o seu negócio.
Confie na ZagSites para Levar seu Site ao Próximo Nível:
Se você está procurando uma agência comprometida, confiável e capaz de transformar sua presença online, a ZagSites é a escolha certa. Permita-nos fazer o trabalho duro por você e orientá-lo nesta jornada emocionante e recompensadora de desenvolvimento web.
Entre em Contato Conosco para Transformar sua Visão em Realidade!