Projetos de desenvolvimento de sites vêm em todas as formas e tamanhos, mas o processo permanece relativamente o mesmo.
Esteja você construindo um pequeno site institucional ou uma grande atualização de marca com milhares de novos produtos. A seguir descreveremos um processo comprovado e previsível que garantirá que você esteja estruturando um site que seja amigável ao usuário e à pesquisa, mas também permitirá que a equipe fique à frente dos produtos e ativos necessários para construir seu novo site.
O que é um processo de desenvolvimento de sites?
Um processo de desenvolvimento de site é um conjunto de etapas documentadas e previsíveis a serem seguidas para concluir com êxito um projeto de criação de site ou aplicativo da web.
Abaixo está um resumo das etapas necessárias para um processo de desenvolvimento de site bem-sucedido:
- Descoberta
- Arquitetura de informação
- Wireframes
- Projeto
- Contente
- Desenvolvimento
- Controle de qualidade
- Lançamento
Embora esse processo possa diferir um pouco de desenvolvedor para desenvolvedor, o conceito geral para criar um site ou aplicativo da Web permanecerá o mesmo, independentemente do tamanho do projeto.
Etapa 1: descoberta
A descoberta é a primeira fase do ciclo de vida do desenvolvimento da Web e inclui a pesquisa inicial, a coleta de informações e a colaboração para confirmar o escopo, os requisitos de recursos, as partes interessadas, os processos e as expectativas. Este planejamento informará os detalhes iniciais do projeto e os primeiros passos no desenvolvimento.
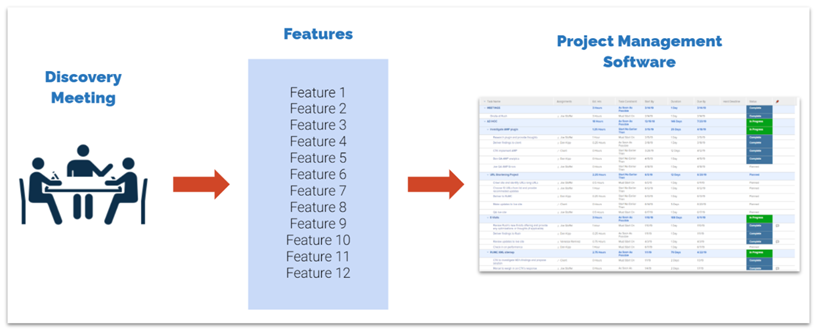
Ao longo do processo de vendas e avaliação, provavelmente identificamos os recursos necessários para criar uma solução de site bem-sucedida. No Discovery, nos aprofundamos em cada um desses recursos para confirmar o escopo e determinar se há requisitos adicionais não discutidos ou listados na proposta inicial.
Os recursos confirmados são então listados e colocados em uma lista de pendências para serem priorizados em futuras reuniões de planejamento de sprint.

A reunião de descoberta geralmente é uma das reuniões mais longas em todo o projeto, pois é nosso primeiro ponto de contato importante para colocar todos na mesma página e iniciar o projeto.
Etapa 2: Arquitetura da Informação
Arquitetura da Informação é a estrutura e hierarquia de como as informações em seu site são organizadas. É útil visualizar esse mapeamento para ter uma noção de como e onde o conteúdo e as informações ficarão em seu site ou aplicativo da web.
Para determinar o que precisa ser construído, precisamos entender a estrutura do site. Muitas vezes, a estrutura de um site foi construída ao longo do tempo combinando vários elementos inapropriados. Isso pode levar a uma experiência do usuário desarticulada e diminuir o engajamento e as conversões.
Ao avaliar e reestruturar a Arquitetura da Informação, garantimos um site estruturado para usuários e mecanismos de pesquisa e, finalmente, desenvolvemos um roteiro de como construir e estruturar um site no futuro.
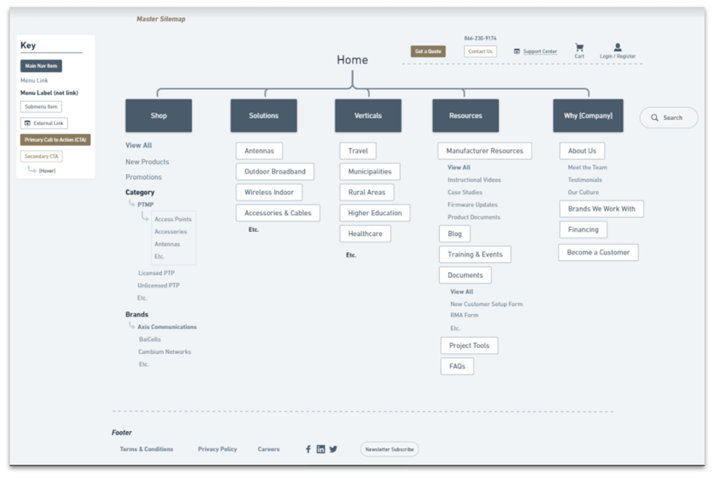
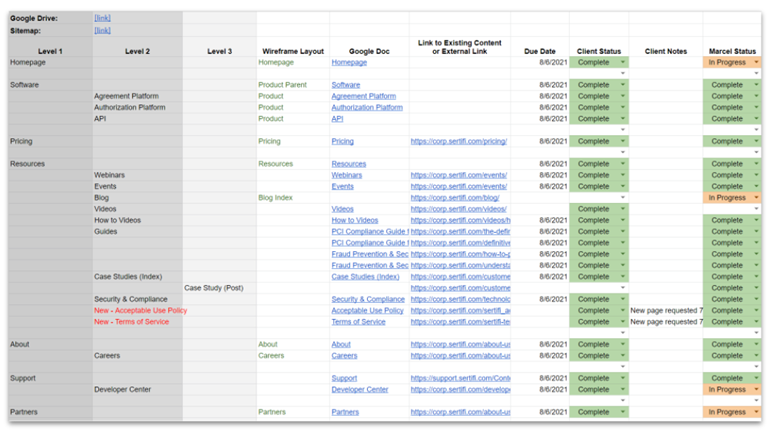
Aqui está um exemplo de como pode ser a Arquitetura de Informação:

Nossa equipe utiliza dados e colaboração com sua equipe para projetar e desenvolver uma Arquitetura de Informação aprovada para o novo site.
Depois de concluído, nossa equipe poderá usar essas informações para identificar os modelos de página necessários para o seu site.
Componentes de uma Arquitetura da Informação
Uma Arquitetura de Informação normalmente inclui uma hierarquia de conteúdo dividida em categorias da maneira como você pode visualizá-la em uma navegação. Isso ajuda a visualizar seu conteúdo no contexto do seu site ou aplicativo móvel.
A IA normalmente inclui uma chave para ajudá-lo a entender melhor a estrutura e a categorização do conteúdo, especialmente se a codificação de cores ou a formatação forem usadas para mostrar melhor a relação entre o conteúdo.
Às vezes, também pode ser útil mostrar páginas/links que residirão em uma navegação por trilha ou navegação de rodapé. Isso garante que todos os aspectos do site sejam considerados, mesmo que certas áreas do site – como um portal de cliente ou carrinho – não residam em sua estrutura necessariamente de navegação principal.
Aqui estão algumas ferramentas usadas para criar Arquitetura da Informação:
Ferramentas como essas ajudarão a guiá-lo pela estrutura de uma Arquitetura da Informação à medida que você e sua equipe entendem a melhor maneira de estruturar seu site.
Como a Arquitetura da Informação se relaciona com a UX?
A arquitetura da informação organiza as informações do site em seções lógicas. Ele ajuda a definir a navegação e a estrutura principais, mas, mais importante, ajuda a informar quais páginas ou modelos precisam ser projetados e que tipo de informação precisará estar nessas páginas.
Do ponto de vista do UX, isso é essencial para determinar como as informações serão exibidas em uma página e como os usuários se envolverão melhor com o site.
Uma vez que a Arquitetura da Informação esteja solidificada, a equipe pode começar a pensar na melhor experiência do usuário para exibir e digerir o conteúdo.
Etapa 3: wireframes
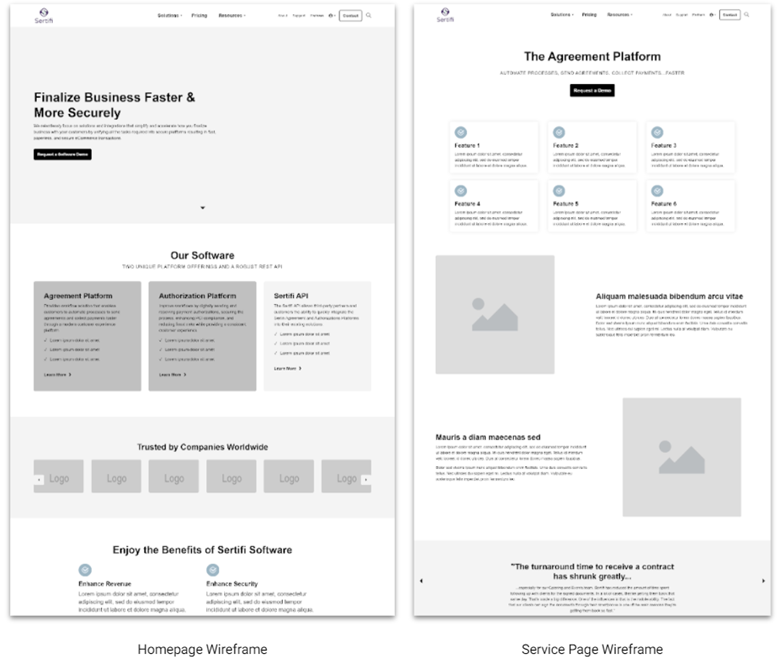
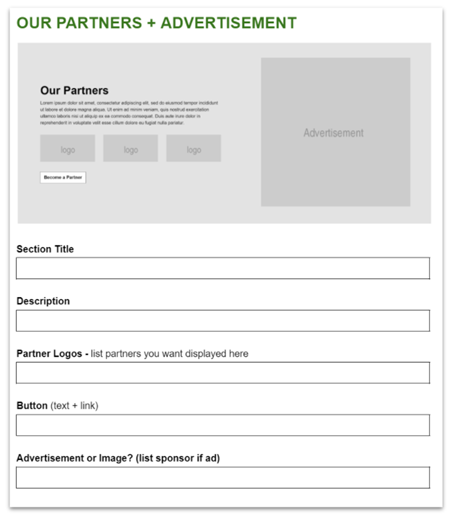
Uma vez que identificamos os templates de página que precisam ser construídos, passamos para os wireframes. Wireframes são esboços ou “sketches” de como um modelo de página será construído. Ele utiliza elementos de página em preto e branco para dar uma noção de onde os componentes da página serão colocados em uma página para que os usuários possam reagir ao layout desses elementos e ajustar conforme necessário.
Nesta etapa, as informações necessárias em cada página e layout estrutural serão solidificadas. A funcionalidade de elementos de página específicos e a capacidade de resposta também começarão neste estágio.

A importância do UX no Wireframing
Os wireframes são a primeira visualização de como os usuários irão digerir e interagir com as informações em seu site. É importante incorporar o UX como parte integrante desse processo para garantir que você esteja criando experiências que irão encantar e inspirar os usuários a se envolverem e agirem.
No mínimo, você deve incorporar as práticas recomendadas de UX em seus layouts para garantir que não esteja criando obstáculos ou problemas para seus usuários. Um ótimo site nem sempre significa um ótimo site funcional. Ao incorporar o UX no processo de wireframe, você está considerando as necessidades de seus usuários em vez das necessidades de seus stakeholders internos e configurando seu site para o sucesso após o lançamento.
A melhor opção seria utilizar um recurso profissional de UX. Isso garantirá que você esteja trazendo as melhores mentes e as técnicas mais recentes para seus layouts de página. Se você não conseguir encontrar um recurso ou o orçamento não permitir, faça sua própria pesquisa. Incorpore as melhores práticas de sites como A List Apart ou Behance e lembre-se: sempre coloque o usuário em primeiro lugar.
Ferramentas para wireframes
O wireframe pode ser realizado de várias maneiras e certamente não precisa ser sofisticado. Pode ser tão básico quanto desenhar em um quadro branco ou um pedaço de papel, até criar layouts simples no PowerPoint.
Dito isto, existem muitas ferramentas por aí que são simples de usar e são ótimas para colaborar e ajustar conforme necessário. Abaixo está uma lista de alguns dos mais comuns, mas, em última análise, usar a ferramenta que é melhor para você e sua equipe é a ferramenta certa.
Ferramentas de wireframe:
Quer você use uma ferramenta ou esboce seus wireframes à mão livre, reserve um tempo com o processo de contrução de wireframes. Pense na experiência ideal para seus usuários, utilize as melhores práticas de UX e entre em contato com um especialista conforme necessário. Os wireframes são o primeiro passo para criar uma experiência verdadeiramente envolvente e memorável para seus usuários. Não apresse o processo e lembre-se: Sempre coloque o usuário em primeiro lugar.
Etapa 4: Web design
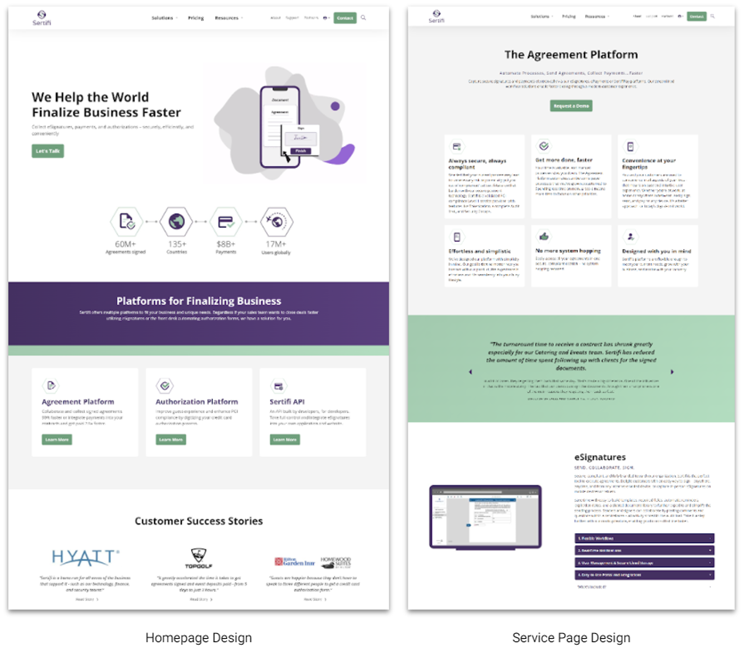
O design no processo de web design é criar designs amigáveis para o seu site ou aplicativo por meio do uso de cores, fontes, estilo, imagens, textos explicativos, dimensionamento e layouts. O web design dá vida ao novo site, dando a você uma noção melhor de como será o site ao vivo. Os designs são construídos em cima de seus wireframes para manter os layouts de página aprovados.
O Web Design também leva em consideração a compatibilidade com dispositivos móveis e SEO para garantir que o novo site seja apresentado adequadamente para usuários em todos os dispositivos e estruturado adequadamente para os mecanismos de pesquisa.
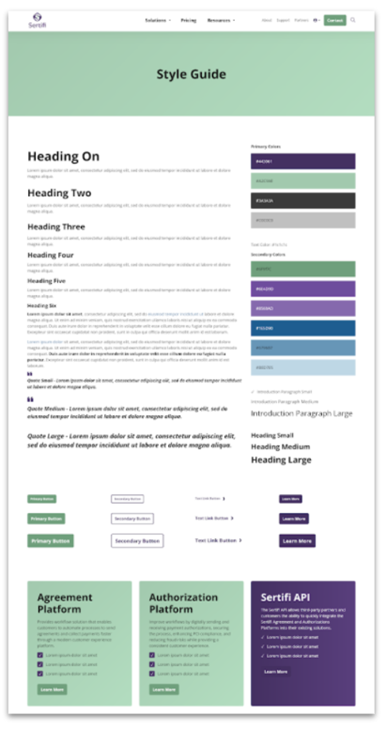
Para começar, um guia de estilo é construído para apresentar aos usuários uma aparência geral do estilo do novo site. Isso inclui cores, fontes e estilo dos componentes da página. Este guia funcionará como uma estrela norte para o design ao longo da vida do projeto.
Uma vez que o Guia de Estilo tenha sido concluído, os web designs são criados para cada um dos wireframes. Os designs para Web são o primeiro passo para ver como será o seu novo site para modelos de página específicos.


Por meio do processo de design, sua equipe pode ser solicitada a fornecer feedback. Isso é para garantir que os novos designs atendam às expectativas de sua equipe e sigam de perto qualquer marca ou padrão de design descrito no início do projeto.
Ferramentas para Web Design
Existem várias ferramentas diferentes que você pode usar para criar designs da web. Alguns designers optam por utilizar várias ferramentas para exibir designs, mas a maioria geralmente usa uma combinação dessas ferramentas:
O Photoshop é uma ótima maneira de sobrepor designs em wireframes e oferece aos usuários a capacidade de exportar arquivos de várias maneiras diferentes.
O InVision e o Sketch são ótimas ferramentas para permitir que os usuários visualizem os designs de maneira mais interativa. Ao vincular designs, os usuários podem visualizar como determinadas páginas serão exibidas – como um processo de checkout ou etapas de inscrição na conta. Essas ferramentas podem ser uma ótima maneira de não apenas exibir designs, mas também mostrar como determinadas páginas irão interagir ou fluir sem ter que depender do usuário para montar a história.
Além disso, ambas as ferramentas permitem que você colabore com equipes internas e externas em tempo real para feedback e ajustes. Isso cria ciclos de feedback mais rápidos para manter os projetos avançando com eficiência.
Design vs. Web Design
Existe diferença entre design e web design? Absolutamente. Design é simplesmente (ou não tão simplesmente, dependendo de como você o vê) criar algo esteticamente agradável e artístico, independentemente do meio.
Um designer de mídia tradicional (como revistas ou outdoors) estará pensando na melhor maneira de layout do conteúdo para esse meio específico. Eles não estão preocupados com usuários em vários dispositivos porque há apenas um meio de consumo.
O Web Design é diferente, pois o designer deve pensar em como a página será exibida em vários dispositivos. Eles precisam pensar nas melhores práticas de UX para explicar como os usuários irão interagir com o site e ajustar de acordo com vários cenários. Eles precisam lidar com tamanhos e resoluções de imagem apropriados para garantir que os recursos do criativo sejam nítidos e dinâmicos.
Além disso, os Web Designers normalmente fornecem o código – HTML, CSS, Javascript – para seus designs, para garantir que os designs sejam exibidos adequadamente depois de implantados. Isso é chamado de desenvolvimento front-end.
Embora a diferença entre design e web design possa ser sutil, os web designers se concentram especificamente no design de sites e aplicativos e geralmente têm experiência em fornecer experiências para usuários em vários dispositivos.
Etapa 5: conteúdo
Plano de conteúdo
À medida que os wireframes e designs estão sendo criados, o conteúdo do novo site precisa estar organizado e pronto para ser carregado. Este pode ser um processo muito demorado, dependendo se as páginas estão sendo consolidadas, criadas, editadas ou removidas. É importante observar que quaisquer alterações no conteúdo atual do seu site devem ser coordenadas com um recurso de SEO para garantir que você não crie problemas acidentalmente com classificações ou tráfego após o lançamento do site.
O conteúdo também inclui quaisquer novas imagens, gráficos ou elementos de design que você deseja incluir no novo site. Isso pode exigir o fornecimento de imagens ou trabalhar com um designer gráfico para gerar novos elementos para o seu site.
Para organizar melhor seu conteúdo, é criado um plano de conteúdo que inclui cada página do site que precisa ser carregada, links para conteúdo apropriado e entregas criativas e colunas de status para acompanhar o gerenciamento e o carregamento de conteúdo.
O planejamento adequado de sua estratégia de conteúdo garantirá que seu conteúdo esteja pronto para ser adicionado ao site quando o estágio de Desenvolvimento for atingido, reduzindo ou eliminando atrasos e mantendo o andamento do projeto no prazo.

Guia de conteúdo
Para melhor estruturar o conteúdo do novo site, normalmente é criado um guia de conteúdo para ajudar a visualizar como e onde o conteúdo será colocado no novo site.
Existem muitas versões de um guia de conteúdo, mas, em última análise, ele fornecerá um mapeamento de como o conteúdo precisará ser formatado no novo site com base nos layouts atualizados.

Etapa 6: Desenvolvimento do site
Após a conclusão do design, o desenvolvimento da web começa. Nesta etapa, a equipe de web design entregará todos os ativos criativos à equipe de desenvolvimento do site para serem transformados em uma versão interativa e de total fidelidade do site.
A equipe de desenvolvimento utilizará várias linguagens de programação para traduzir os designs e a funcionalidade para algo que possa ser exibido aos usuários em um navegador da web. Isso inclui:
- HTML
- CSS
- Javascript
- SAAS
- C#
Na maioria das vezes, esses designs serão traduzidos por desenvolvedores de back-end para um sistema de gerenciamento de conteúdo (CMS) para gerentes e editores de sites gerenciarem o conteúdo da Web no futuro. Alguns exemplos de CMSs incluem:
- Umbraco
- WordPress
- Drupal
- Sitecore
- Joomla
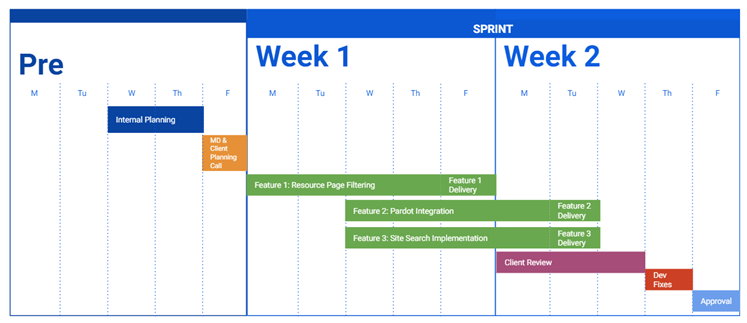
Normalmente, o site é construído página por página e componente por componente em fases, ou sprints, para garantir que todos os aspectos necessários para criar uma versão totalmente funcional do site sejam concluídos.

O desenvolvimento da Web continua até que todos os itens do backlog de desenvolvimento sejam concluídos. À medida que o projeto avança, ambas as equipes podem decidir priorizar certos elementos do site para atingir as metas de negócios internas ou para abordar o tempo com outras equipes.
O processo de desenvolvimento do site também precisará levar em conta quaisquer integrações com fontes ou ferramentas de dados externas.
Por exemplo, se você estiver integrando seu site a uma ferramenta de automação de marketing, como Marketo ou Pardot, convém integrar seus formulários para garantir uma integração perfeita com suas ferramentas de marketing.
Além disso, seu novo site pode ser integrado a uma fonte de dados interna para logins de membros ou a uma Intranet. A fase de desenvolvimento do site também é quando os desenvolvedores de back-end trabalharão com sua equipe interna de TI para conectar todas as fontes de dados necessárias ao site para integração apropriada com os recursos do site.
Assim como no processo de design da web, sua equipe pode ser solicitada a fornecer feedback durante todo o processo de desenvolvimento da web para garantir que sua visão dos designs esteja sendo realizada adequadamente à medida que o site é construído.
A importância de uma migração de SEO
Neste ponto, é importante observar o quão essencial é um processo de migração de SEO para o lançamento de um novo site. Ao desenvolver um novo site, é provável que você altere a forma como o site está estruturado, o conteúdo do site ou alguns, se não todos, os layouts de página.
Quando todos esses fatores mudam, isso pode mudar a maneira como os mecanismos de pesquisa visualizam e indexam seu site. Ao concluir uma migração abrangente de SEO, você está mostrando ao Google um caminho para o novo site, informando que você é a mesma organização com as mesmas informações, embora em uma plataforma nova e empolgante.

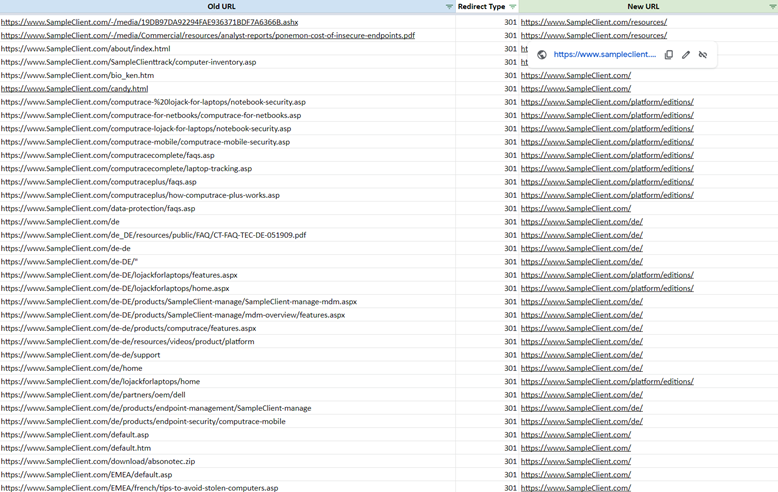
Uma migração de SEO normalmente é feita por uma equipe de SEO experiente para garantir que todas as páginas sejam contabilizadas e redirecionadas para um recurso apropriado no novo site.
Se isso não for considerado no escopo do seu projeto de desenvolvimento, você deve garantir um recurso de SEO para colaborar com sua equipe de desenvolvimento antes do lançamento. Esse trabalho normalmente acontece de 4 a 6 semanas após o lançamento, dependendo do tamanho do site.
Não se esqueça do Analytics
À medida que se aproxima do lançamento, você também precisa garantir que seu Google Analytics seja migrado adequadamente.
Se você já está confiante na configuração do Google Analytics e do Gerenciador de tags do Google , convém ter uma estratégia de migração em vigor para mover a configuração e a estrutura para seu novo website.
Se você não está confiante em suas análises, agora é a hora de implementar uma configuração atualizada do Google Analytics e do Gerenciador de tags do Google para relatórios precisos do site no futuro.
A construção de um novo site requer medidas apropriadas para determinar se o novo site está atendendo ou excedendo suas metas de negócios e as necessidades do cliente.
Uma estratégia de Google Analytics bem pensada e executada pode fornecer à sua equipe as informações necessárias para:
- Prove o valor do seu novo site
- Ajuste suas estratégias de marketing
- Melhore a experiência do usuário
- Melhor direcionar os usuários à conversão
No Google Analytics, você pode acompanhar:
- Ações do usuário, como metas e eventos
- Como seus canais de marketing interagem uns com os outros para produzir conversões
- A eficácia do seu processo de checkout ou formulário(s) de lead
- Seu conteúdo e recursos com melhor desempenho
- Mais informações sobre seus usuários, como o tipo de dispositivo ou
Você vai querer se envolver com uma equipe de análise antes do lançamento para criar um plano de migração e implementação durante todo o processo de desenvolvimento. Isso ajudará você a solidificar seu rastreamento no novo site e a coordenar os esforços de lançamento.
Etapa 7: Teste e garantia de qualidade
Durante todo o processo de desenvolvimento web e logo após a conclusão do desenvolvimento, sua equipe de desenvolvimento estará focada na Garantia de Qualidade. Nesta etapa, uma lista de verificação abrangente de auditoria de controle de qualidade é concluída para garantir que o site atenda ou exceda os padrões de um site eficiente e totalmente funcional.
A garantia de qualidade é importante porque solidifica a experiência dos usuários que acessam seu site de diferentes maneiras e antecipa quaisquer desafios que possam encontrar, como bugs ou layouts incorretos de dispositivos.
Alguns desses itens da lista de verificação incluem:
- Teste entre dispositivos
- Teste entre navegadores
- Teste de bug/funcionalidade
- Testes de processos (preenchimentos de formulários, processos de checkout, funcionalidade se/então, etc.)
- Formatação de conteúdo
A auditoria ajudará a detectar e sinalizar quaisquer problemas como navegadores incompatíveis, widgets quebrados, integrações defeituosas e erros de formatação.
Em um processo típico de desenvolvimento de sites, ambas as equipes precisarão fazer o controle de qualidade do site para garantir que ele esteja funcionando corretamente antes do lançamento. A equipe de desenvolvimento garantirá que o site funcione de uma perspectiva técnica, e sua equipe (o lado do cliente) garantirá que o conteúdo seja preciso, com a marca e gramaticalmente correto.
Quaisquer problemas descobertos devem ser resolvidos antes do lançamento para evitar problemas com a experiência do usuário, otimização do mecanismo de pesquisa ou funcionalidade técnica.
Etapa 8: lançamento do site
Depois do que provavelmente pareceu uma eternidade, você finalmente está pronto para o lançamento. Depois que o controle de qualidade for concluído e ambas as equipes estiverem confortáveis com o lançamento do site, a equipe criará uma estratégia de lançamento.
Uma estratégia de lançamento de site são as etapas que você seguirá para fazer a transição do seu site atual para o novo site. Se você ainda não tem um site, a transição é relativamente simples. A equipe de desenvolvimento da Web enviará o site ao vivo e o apontará para seu novo domínio. Se você já tem um site, a transição é um pouco mais complicada.
Primeiro, você deve criar uma estratégia de lançamento que inclua tempo, organogramas relevantes, funções e fatores de consideração. Normalmente, novos sites são lançados fora do horário comercial para minimizar a interrupção dos usuários. Você também desejará determinar como o novo site será hospedado. Escolher o provedor certo e o pacote específico para as necessidades do seu site ajudará a gerenciar os riscos de tempo de inatividade desnecessário ou atraso no desempenho.
Em segundo lugar, você deve identificar uma data de lançamento a ser coordenada com sua equipe, a equipe de desenvolvimento, uma equipe interna de TI (se aplicável), a equipe de SEO e a equipe de análise. Todas as equipes precisarão estar prontas e aguardando o lançamento para garantir que a transição ocorra sem problemas e solucionar problemas, se necessário. Portanto, escolher uma data e hora que funcione para todas as equipes é fundamental para um lançamento bem-sucedido.
Finalmente, você lançará o site. Isso requer a alteração do DNS para que seu novo site agora esteja associado ao seu URL. Geralmente, leva algum tempo para o site ser preenchido em seu domínio, cuja quantidade varia de lançamento para lançamento. Normalmente, dentro de uma hora, você verá seu novo site funcionando.
Há um punhado de tarefas que precisarão ser concluídas após o lançamento para validar que tudo correu bem.
- Sua equipe de desenvolvimento normalmente passará por uma lista de verificação técnica para garantir que o site seja tecnicamente sólido
- A equipe de SEO passará por uma lista de verificação para garantir que a estratégia de migração esteja funcionando como deveria, que o site está sendo indexado adequadamente e que não há problemas identificados.
- A equipe do Analytics validará a integridade dos dados e o rastreamento em seu novo site, garantindo que todas as metas sejam acionadas adequadamente e que as configurações necessárias estejam em vigor.
No momento em que um site é lançado, todas as equipes precisarão ficar de olho no site por semanas, se não meses. É importante garantir que o novo site atenda às expectativas de seus usuários, seja encontrado facilmente pelo Google e seja rastreado e medido com precisão para a tomada de decisões orientada por dados.
Conclusão
Embora o processo possa variar, os princípios permanecerão os mesmos. Aderir a um processo testado e comprovado para o desenvolvimento de sites lhe dará uma noção do que é necessário a curto e longo prazo e manterá o projeto avançando.
Conhecer e entender um processo ideal de desenvolvimento de sites garantirá que sua equipe seja capaz de executar melhor um projeto de desenvolvimento de sites do início ao fim.
Usar uma agência de desenvolvimento e criação de sites qualificada e comprovada , como a Zag Sites, também garantirá que você esteja utilizando uma equipe que já passou por esse processo muitas vezes antes. Com projetos e migrações de desenvolvimento de sites, a utilização de uma equipe profissional pode ajudar a aliviar o fardo de tentar gerenciar esse processo por conta própria.